About this Application
Introduction
Background
I have always found that some people struggle to get into coding, because coding is abstract. It represents a series of instructions, but the coding constructs and the full program can be difficult for individuals to "see" what the program is doing, or what the code represents. This is the problem I am trying to fix with the codeVisualiser. I want everyone to be able to "see" code and coding contructs.
Usage
This application was developed by Anne-Gaelle Colom from the University of Westminster. You are free to use the codeVisualiser, provided that you comply with the Academic Licence Agreement.
Please follow @agcolom for updates and to report issues with the #codeVisualiser.
Lessons
Indicates a note that you should read carefully.Indicates a link to the code visualiser. The code that is associated with the link will be loaded in the Code Visualiser so that you can directly see its graphical representation.
Indicates a link to another page within the application (e.g. a link to another lesson page).
Indicates a link to an external resource to aid the understanding of the lesson.
Videos
Under the Video tab, you'll find interactive videos for the subject you have chosen in the Videos submenu. During the video, you will be prompted to answer questions. When you submit your answer, you will received immediate feedback on how well you did as well as why the answer you chose was correct or incorrect.
Code Visualiser
Introduction
The code Visualiser analyses code entered in the text editor and shows graphically in realtime how the code flows through outputing an animatable SVG flowchart.
Supported Languages
Currently, the application supports code written in JavaScript, and C-like languages (C, C++, C#, Java, etc). It also supports any pseudo language, provided that you use the supported statements and constructs.
Supported Constructs
In this version, only the following constructs are supported: if ... else, for, while, do ... while, switch ... case. We also support the break statement, but only at the end of a case, before a new case or default.
Any other statement is just considered as a simple sequential instruction.
Supported Style Guide
Because of the way the codeVisualiser works, it will only work correctly if you adhere to strict coding style guide. In particular, the if/else/for/while/do/switch must be using curly braces. These statements must have their opening curly brace '{' on the same line as the statement, and their closing curly brace '}', on a new line. The else statement must be on the same line as the closing if curly brace. Here are some good and bad examples:
// if else - Examples of supported coding styles
if ( condition ) {
doSomething();
}
if ( condition ) {
doSomething();
} else {
doSomethingElse();
}
if ( condition ) {
doSomething();
} else if ( otherCondition ) {
doSomethingElse();
} else {
doSomeOtherThing();
}
// if else - Examples of coding styles not yet supported
if ( condition )
{
doSomething();
}
if ( condition ) doSomething();
if ( condition )
doSomething();
if ( condition ) {
doSomething();
}
else if ( otherCondition ) {
doSomethingElse();
}
else {
doSomeOtherThing();
}
// for - Example of supported coding style
for ( i = 0; i < 100; i++ ) {
doSomething();
}
// for - Examples of coding styles not yet supported
for ( i = 0; i < 100; i++ )
{
doSomething();
}
for ( i = 0; i < 100; i++ )
doSomething();
// while - Example of supported coding style
while ( condition ) {
doSomething();
iterating++;
}
// do while - Example of supported coding style
do {
doSomething();
iterating++;
} while ( condition );
// switch case - Example of supported coding style
switch ( expression ) {
case value1:
doSomething();
break;
case value2:
doSomethingElese();
break;
default:
doSomeOtherThing();
}
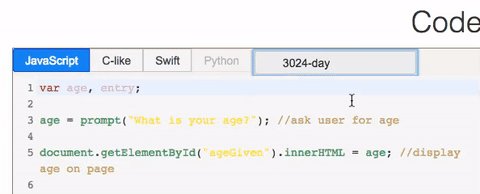
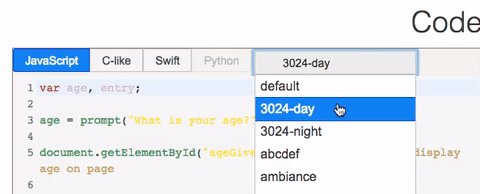
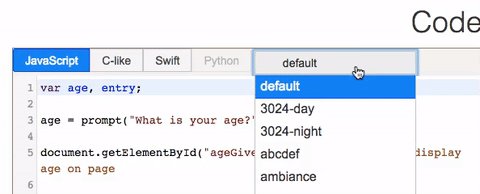
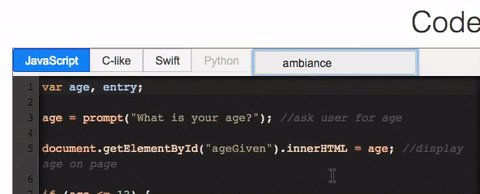
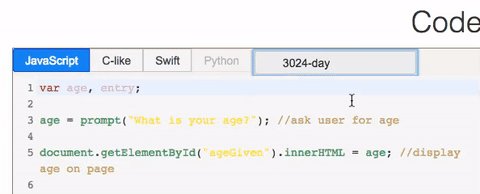
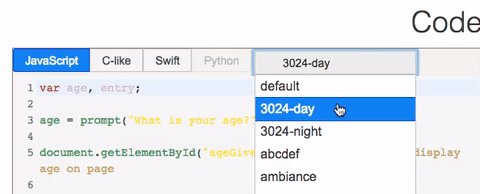
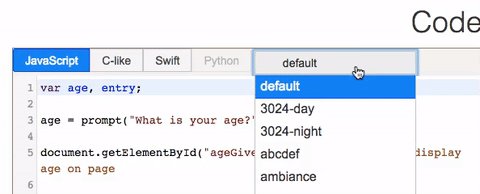
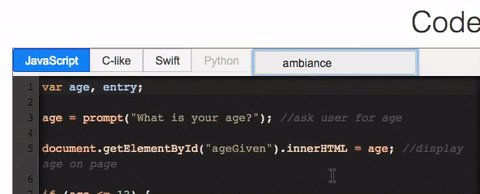
Customisation
You can customise the look and feel of your code editor by changing its theme. There are 46 themes you can choose from. View a demo

Generating the Flowchart
The flow chart will automatically be generated each time you:
- Save your code by pressing the 'Save' button under the text editor, hitting 'Ctrl s' on a PC or 'Cmd s' on a Mac
- Upload code from a file
Saving the editor code
When you edit the code in the editor, you will need to save it to generate the corresponding flowchart. You will know that the code needs saving as an asterisk '*' will be displayed in the top right-hand corner of the editor header. You can save your code by pressing the 'Save' button under the text editor, hitting 'Ctrl s' on a PC or 'Cmd s' on a Mac.
Downloading the Code from the editor
You can download on your computer the code that you have written in your editor by pressing the 'Download Code' button.
Uploading Code into the editor
You can upload code from your computer into the editor by selecting the file, using the 'Choose file' button, selecting the file you would like to upload, and then pressing the 'Upload' button.
Viewing the Flowchart
The flowchart will automatically be displayed when you save your code or upload new code.
Zooming in and out
You can zoom in and out of the flowchart by pressing the 'Zoom in' and 'Zoom out' buttons, or using the slider next to these buttons.
Downloading the Flowchart
You can download the generated flowchart by pressing the 'Download Flowchart' button. This will download a PNG image of the flowchart locally.
Animating the Flowchart
When the Flowchart is generated, moving the cursor onto a line of code will highlight that line as well as its corresponding graphical element. Likewise, moving the cusor over a graphical element on the flowchart will highlight this element as well as its corresponding line in the code.
In addition, if the control panel is visible on the flowchart page, this means that you a viewing an example that you can run and animate. You can do this either step by step, by pressing the 'Step' button, or run the code fully by pressing the 'Run' button.
Array Visualiser
Introduction
The Array Visualiser runs the code entered in the text editor and shows graphically the representation of the array or object at the time the user requests it by running the drawArray(arrayName, [expansion]) function.
Supported Languages
At present, the array visualiser needs the code to be run in the browser and will represent arrays or objects used in that code. Therefore, the only supported language today is JavaScript.
Customisation
You can customise the look and feel of your code editor by changing its theme. There are 46 themes you can choose from. View a demo

Generating the Graphical Representation
The Array Visualiser runs the code entered in the text editor and shows graphically the representation of the array or object at the time the user requests it by running the drawArray(arrayName, [expansion]) function. The drawArray() function takes two parameters:
arrayName: The name of the array you want to display.expansion: Optional parameter, set totrueto specify whether you want to expand the representation of arrays inside yourarrayName.
Downloading the Code from the Editor
You can download on your computer the code that you have written in your editor by pressing the 'Download Code' button.
Uploading Code into the Editor
You can upload code from your computer into the editor by selecting the file, using the 'Choose file' button, selecting the file you would like to upload, and then pressing the 'Upload' button.
Viewing the Graphical Representation
The graphical representation for the array or object will automatically be displayed when you save your code or upload new code.
Zooming in and out
You can zoom in and out of the graphical representation by pressing the 'Zoom in' and 'Zoom out' buttons, or using the slider next to these buttons.
Downloading the Graphical Representation
You can download the generated graphical representation by pressing the 'Download Graph' button. This will download a PNG image of the graphical representation locally.
Animating the Graphical Representation
When the graphical representation is generated, moving the cursor onto a line of code containing the drawArray() function will highlight that line as well as its corresponding graphical element. Likewise, moving the cusor over a graphical element on the graphical representation will highlight this element as well as its corresponding line in the code.
In addition, if the control panel is visible on the flowchart page, this means that you a viewing an example that you can run and animate. You can do this either step by step, by pressing the 'Step' button, or run the code fully by pressing the 'Run' button.
How this app was developed
The site is developed from scratch using html, css and javascript. Bootstrap was used for the general styling and the site menu. The codeVisualiser and arrayVisualiser are written in JavaScript. The codeVisualiser editor uses codeMirror and Prism for the syntax highlighting. The graphical representation is in SVG. The SVG is generated in JavaScript. Since this is all done from scratch, it will be easy to add customising extentions, and change the graph and text colours, font size, etc.